The banner section allows you to display colour, text, an image or video as the main ''welcome image'' for your website.
1. Under the SECTIONS header click on the BANNER tab (usually defaulted).

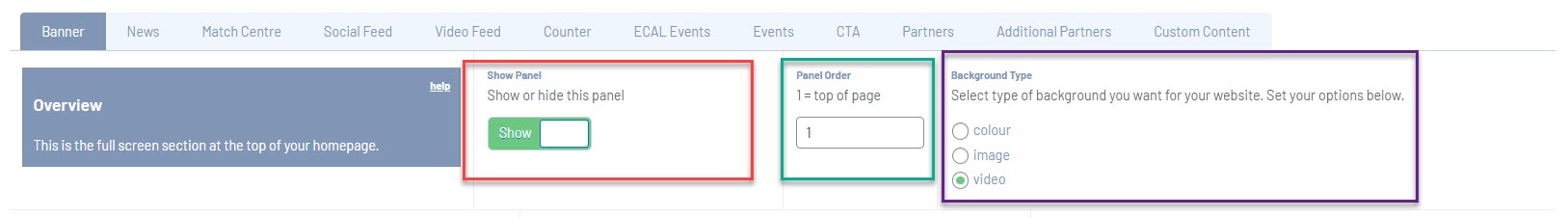
2. If this panel is not set to show on your website yet, then make sure you click the button to SHOW this widget on your website and adjust the order of where you would like this to sit on your website home page. Typically this is in position 1.
3. Select what background type you would like this banner to display as:
- colour
- image
- video

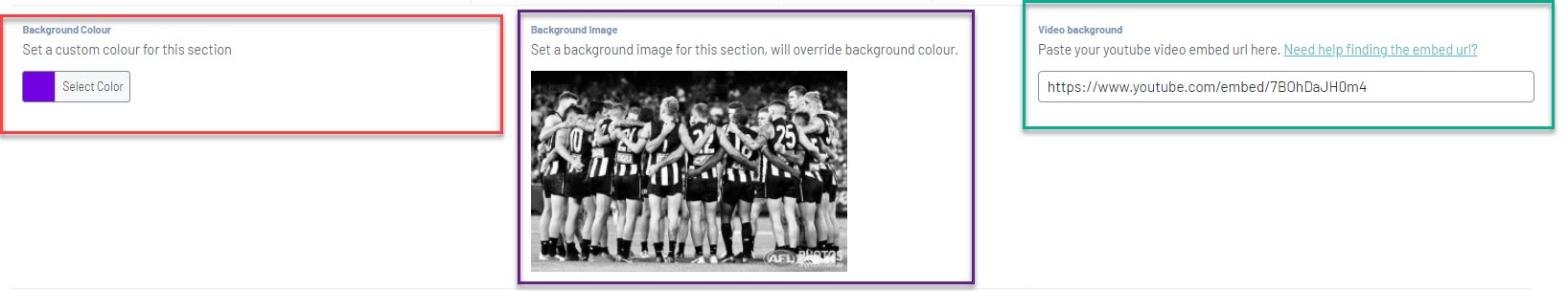
4. Input the relevent background type you want to use.
- If wanting to use a colour, input a colour into the BACKGROUND COLOUR section.
- If wanting to use an image, add an image into the BACKGROUND IMAGE section. Ideally 1900 wide.
- If wanting to use a video, input the You TUbe video embed code into the VIDEO BACKGROUND section. Use a 16:9 ratio for the video.

The banner allows you to input a text that overlays the banner and and also a button and link to elsewhere.
5. Input a title for the button that appears on this section (e.g click here or more info). Leave it blank if you don't want a button.
6. Input a website link for this button. Or leave blank if you don't want a button.
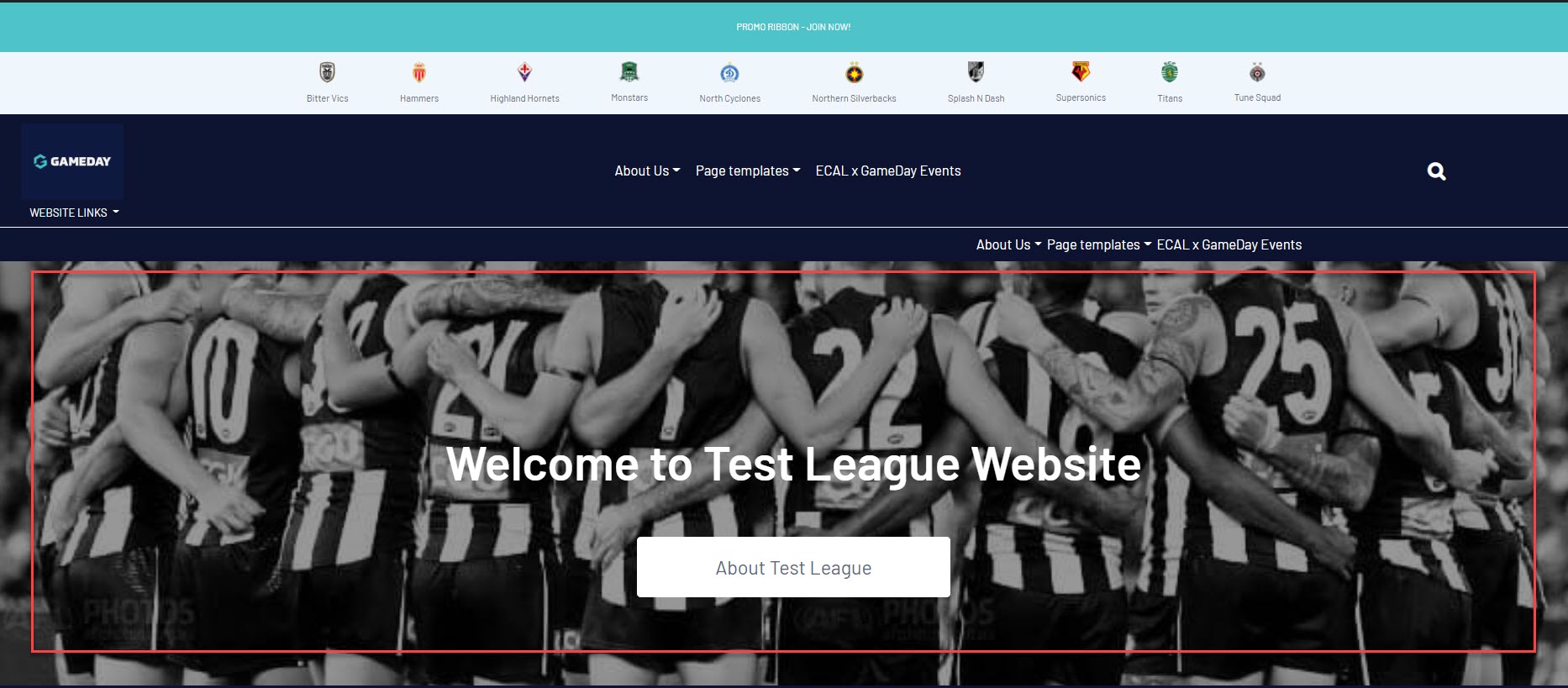
EXAMPLE OF BANNER