After creating events within your GameDay database, you can easily integrate your events with a third-party website using our ECAL integration. The steps to add these events to your website using ECAL are outlined below:
1. In the left-hand menu, click Events > MANAGE EVENTS

2. Click the ECAL WIDGETS tab

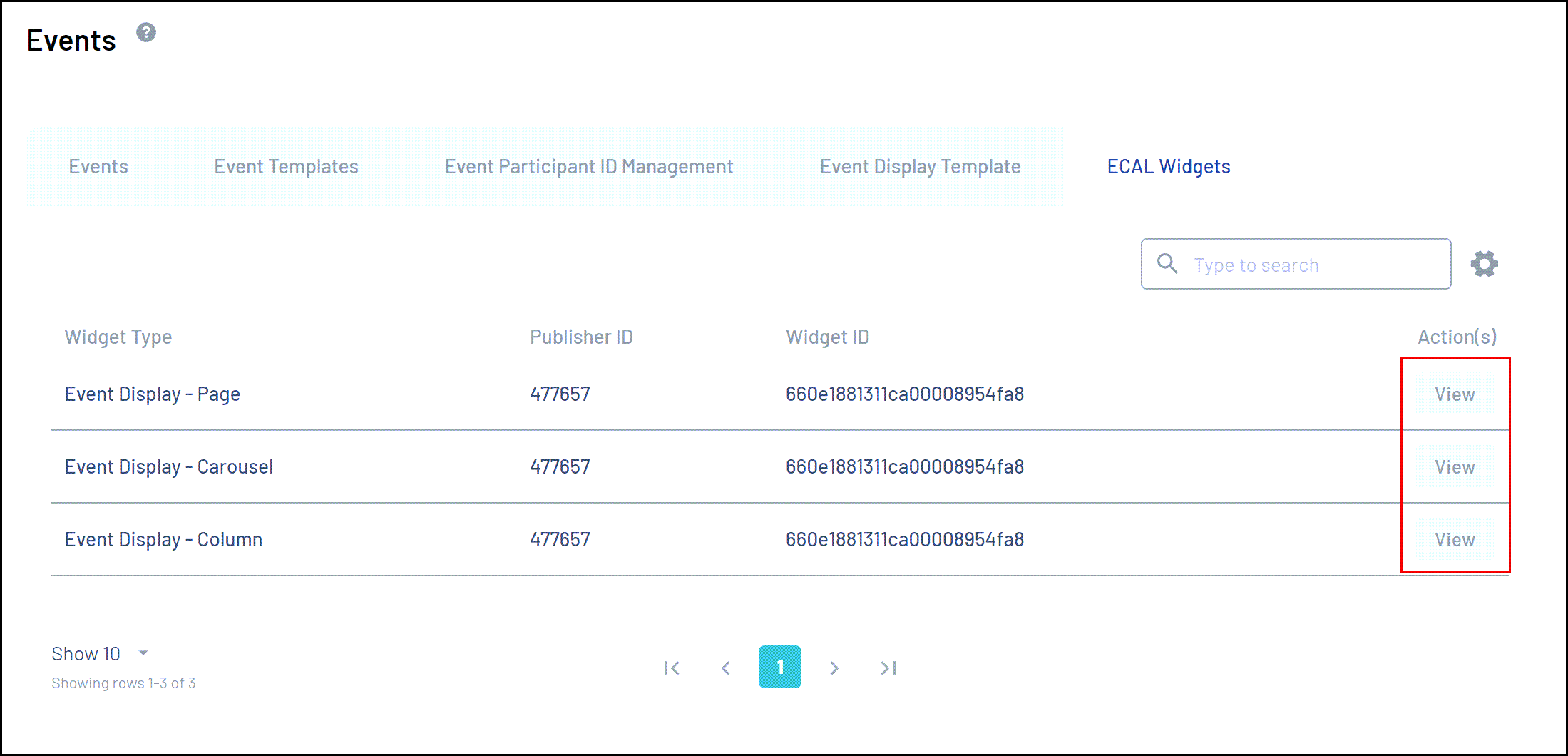
3. Displayed here are the three different formats in which your ECAL calendar can be displayed. Click VIEW next to the relevant widget you wish to use

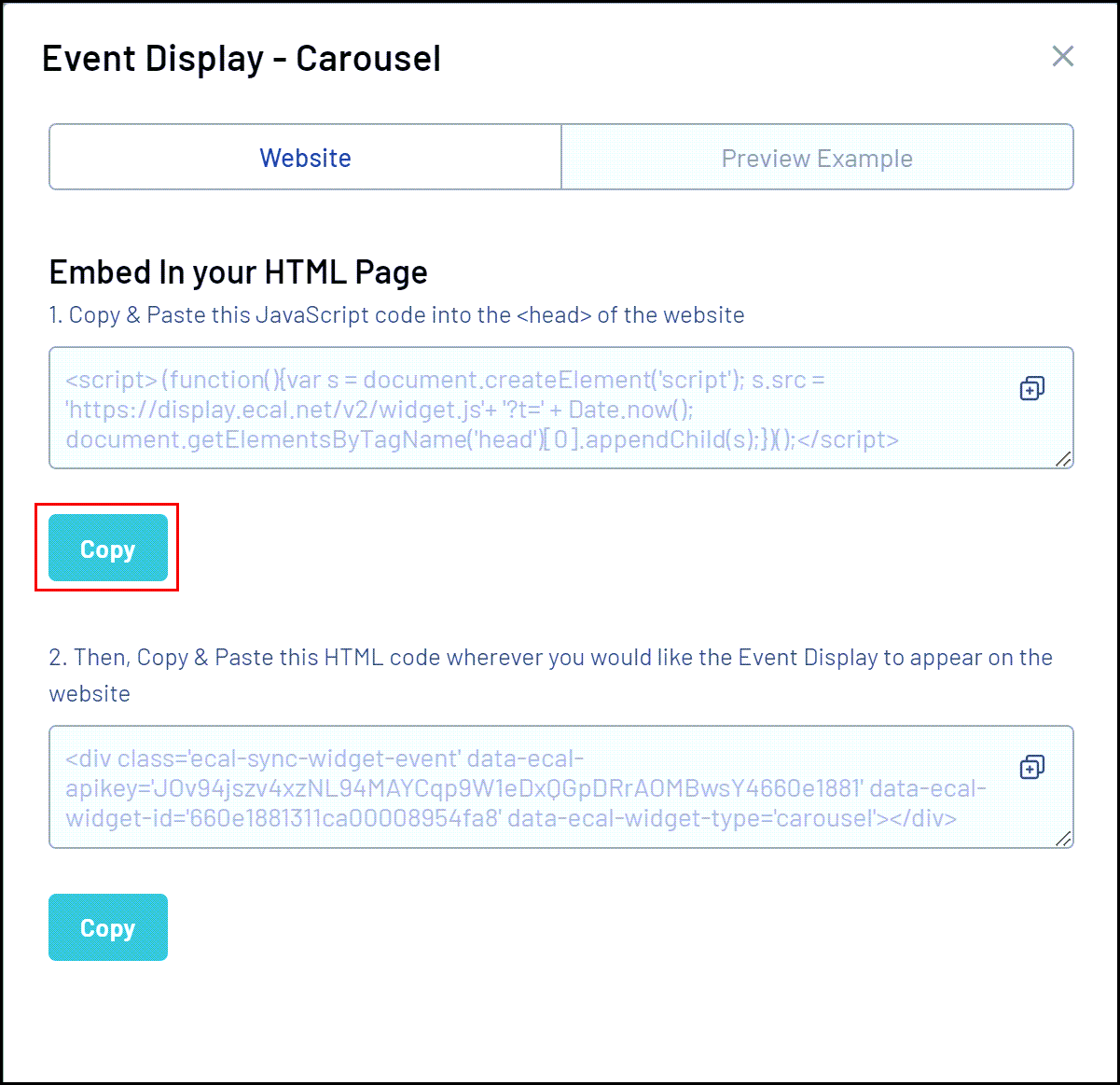
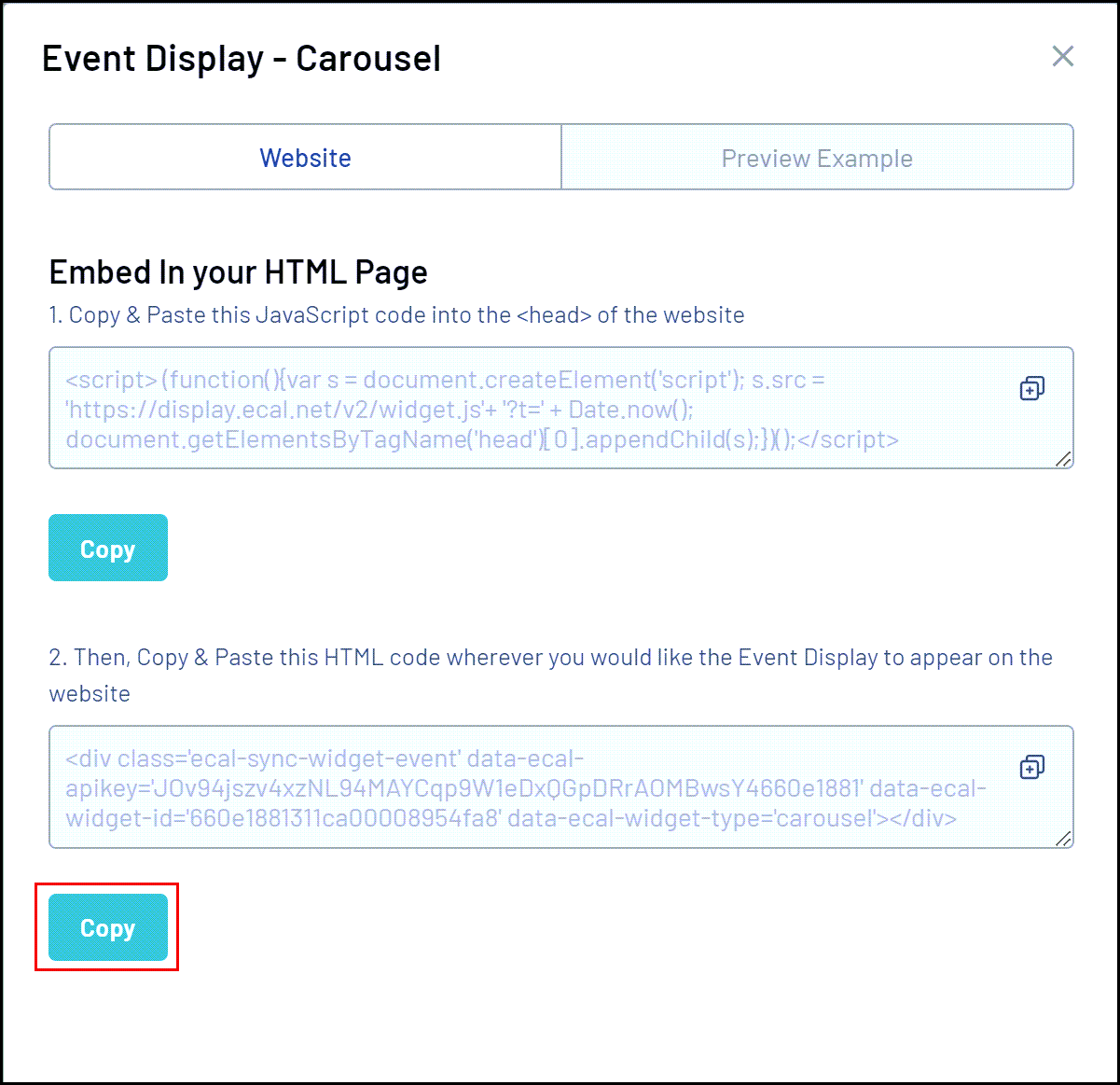
4. COPY the JavaScript code from the first box and paste the code within the <head> tag of your website.

This process will differ depending on the website platform you are using. If you are unsure how to do this, please contact your website provider directly.
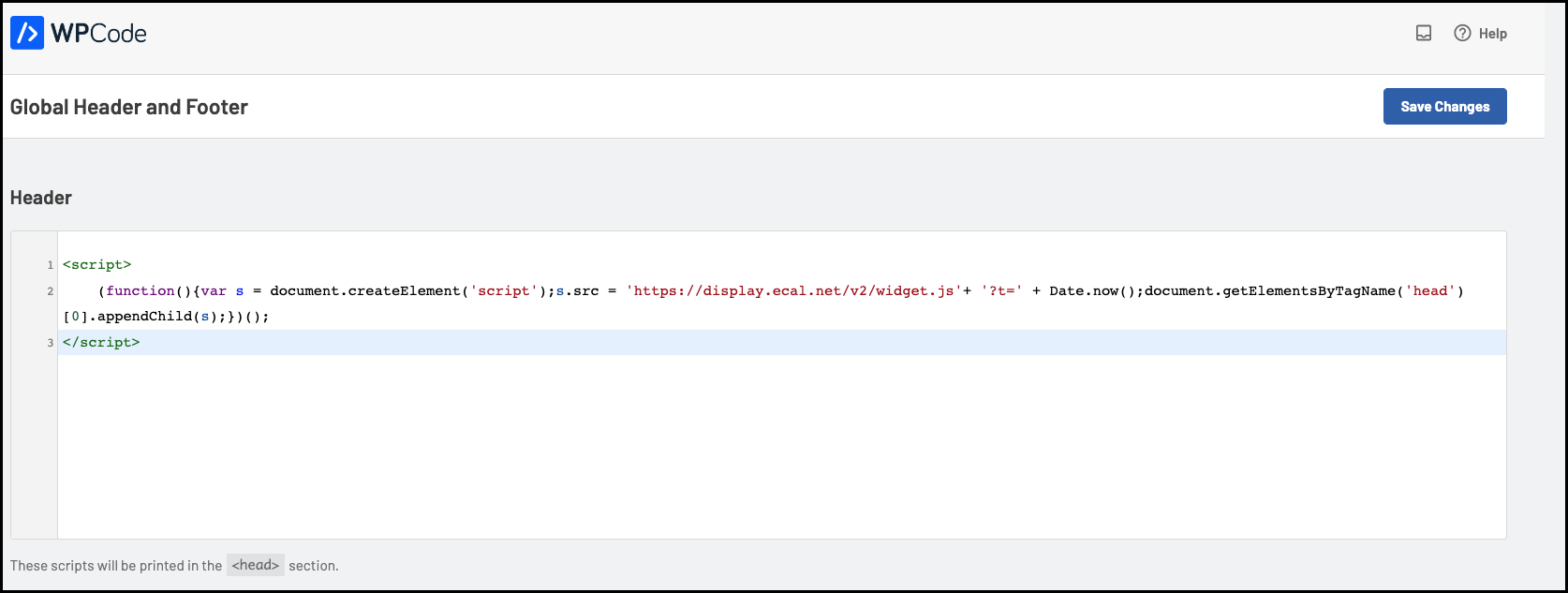
As an example, for a WordPress site, you can install a plugin such as 'Header and Footer'.
Once installed, go to the configuration panel of the plugin and paste the code into the box labeled "Code to be added to HEAD section of every page". Once done, click Save Changes.

Alternatively, if you have access to the header.php file of your website, you can add the code inside of the head tags and save the file.
Code will need to be after the opening <head> tag and before the </head> closing tag.
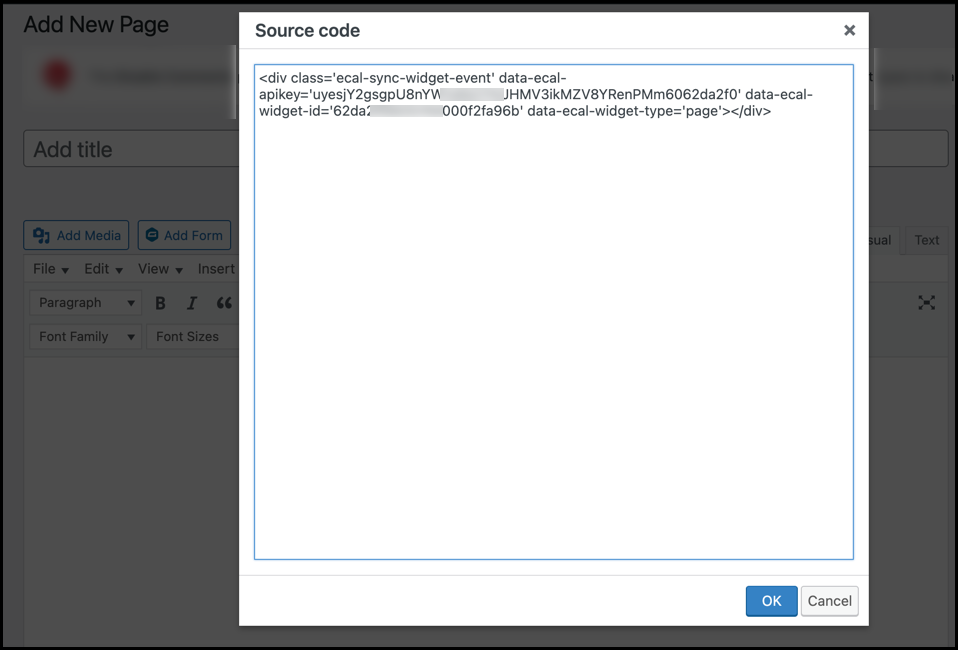
6. Next, COPY the HTML code from the second box and paste it into the body of the website page you wish the events to appear on.

Make sure you are pasting the code while editing the page in the code view or source code or adding a code block to ensure this works correctly. Simply pasting the code as text into your page will not work.

Your ECAL event calendar will then display on the relevant page of your website.