Note: This process only applies to organisation that use GameDay Events AND have a Stack Commerce Website
As a GameDay Events user who also has a Stack Commerce Website, you can use the integrated ECAL functionality available in your GameDay Events database to integrate a calendar widget into your website as a way of publishing your event schedule online.
To integrate ECAL into your Stack Commerce Website:
1. Log into your GameDay database and click Events > MANAGE EVENTS in the left-hand menu

2. Click the ECAL WIDGETS tab

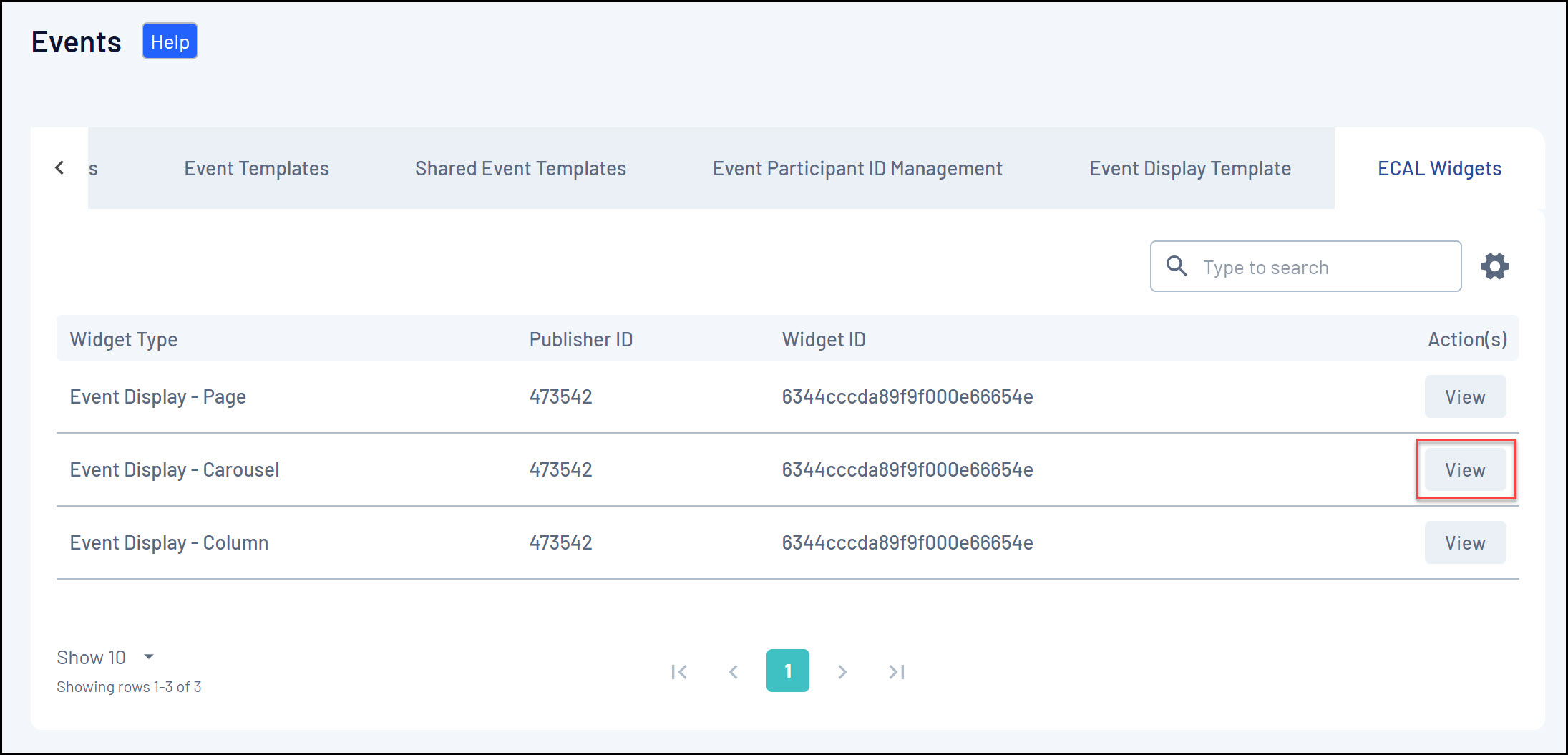
3. Click VIEW next to the relevant widget you wish to use
Note: Stack Commerce Websites only allow a Carousel or Column event display

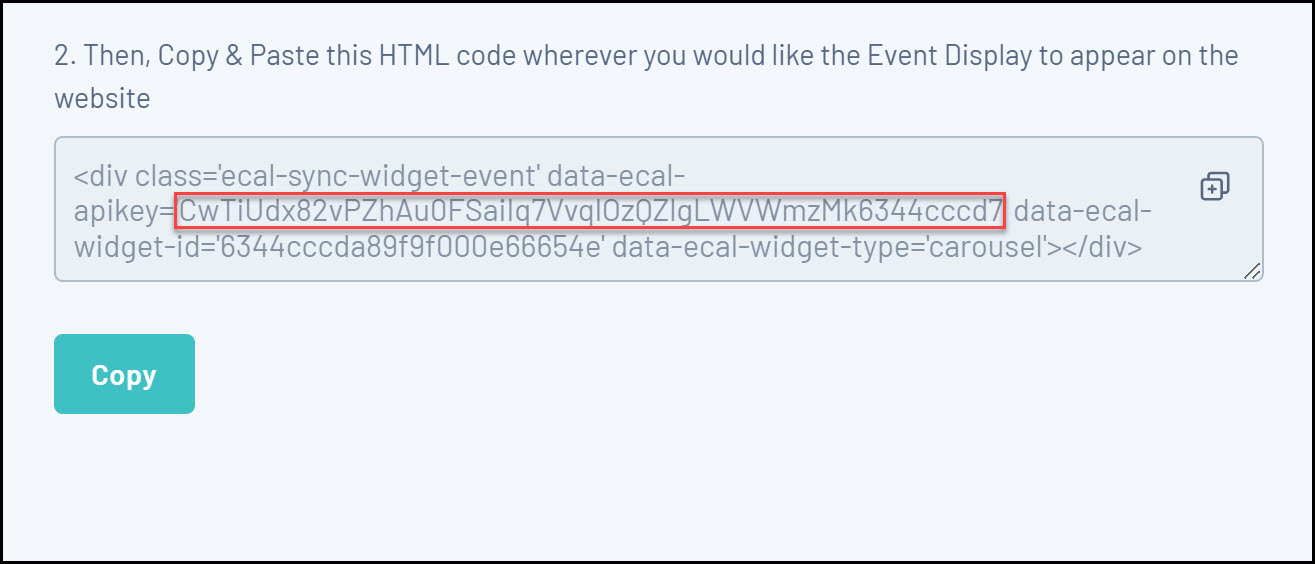
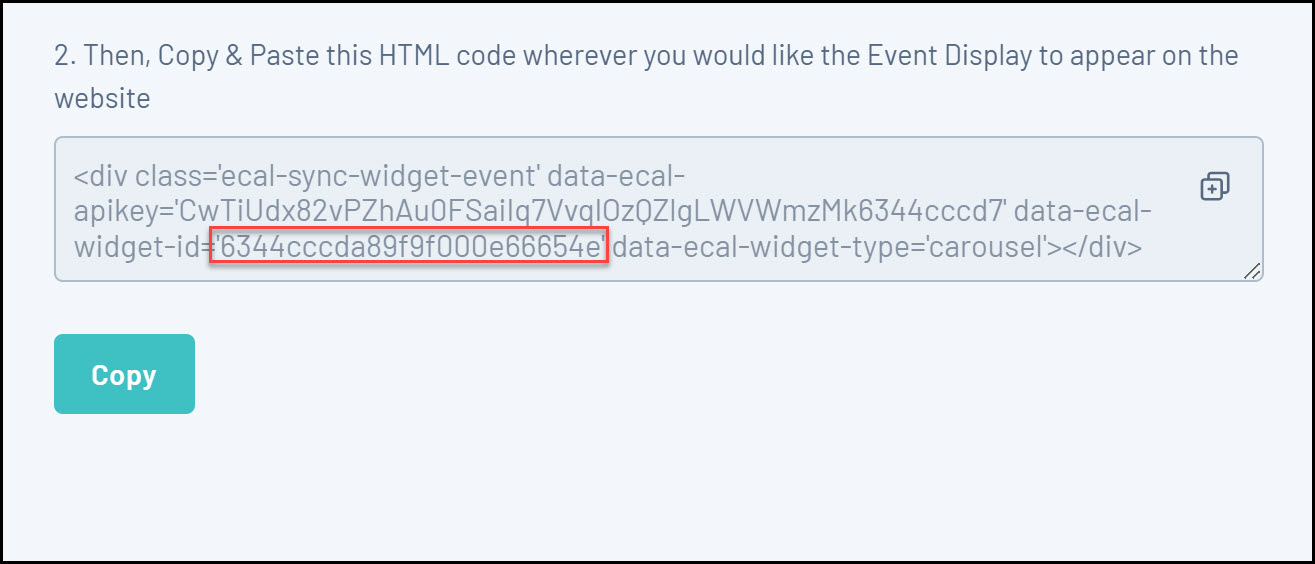
4. On the WEBSITE tab, you can copy the codes to insert into your website. The information you need can be found in the second box of this display.
You will need to copy and note down the following:
API Key

Widget ID

Note: If you are using a third-party website, steps 1-4 will remain the same; however, when integrating into your external website, you will need to copy and paste the whole code from box 1 into the head of your website, and then copy and paste the whole code from box 2 into the page etc of where you want your events to display. For more information on this process, click here.
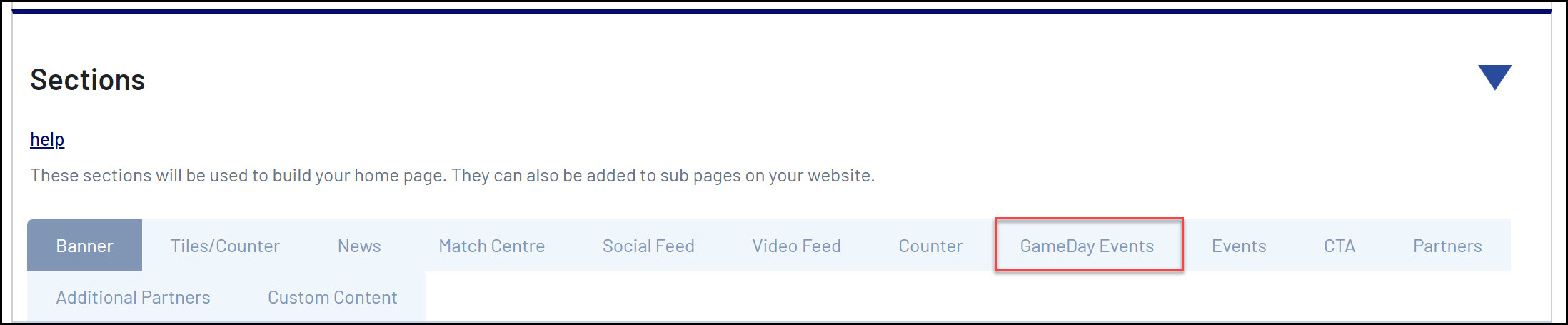
5. Login to your Stack Commerce Website and open the SECTIONS option

6. Click the GAMEDAY EVENTS tab

7. Paste the API Key and Widget ID in the relevant fields

8. Scroll back to the top of the page and click UPDATE

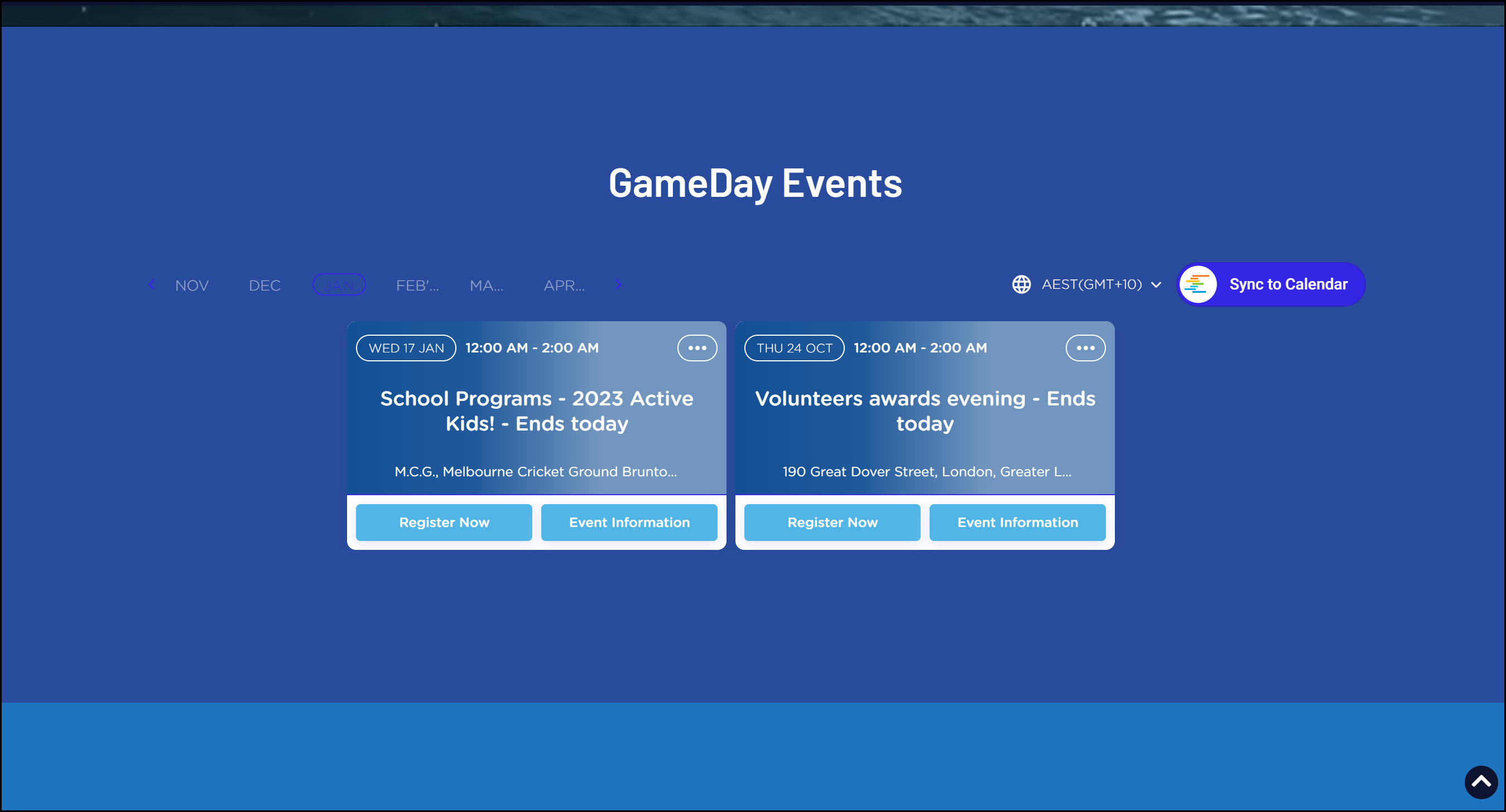
Any events from your GameDay database will then feed onto your website: